Fireshot: Capturando Prints de Tela com Facilidade no Google Chrome

Se você trabalha com design ou desenvolvimento web, provavelmente já se deparou com a necessidade de capturar prints de tela para ilustrar um projeto, enviar um feedback ou mostrar detalhes de um layout. E se eu te dissesse que existe uma extensão que torna esse processo muito mais simples e eficiente? Hoje apresento o Fireshot, uma ferramenta poderosa e cheia de recursos para capturar prints diretamente do seu navegador Chrome.
O que é o Fireshot?
O Fireshot é uma extensão para o Google Chrome que permite capturar toda a página, uma área específica ou apenas o que está visível na tela. Além disso, ele oferece opções para editar, salvar em diferentes formatos (como PDF, PNG e JPEG) e até compartilhar suas capturas de forma ágil e organizada.
Como instalar o Fireshot no Google Chrome?
- Abra o Google Chrome e acesse a Chrome Web Store.
- Na barra de busca, digite “Fireshot” e selecione a extensão “Take Webpage Screenshots Entirely – Fireshot”.
- Clique em “Adicionar ao Chrome” e, em seguida, confirme clicando em “Adicionar Extensão”.
Pronto! Agora o Fireshot está instalado no seu navegador e pronto para ser utilizado.
Como utilizar o Fireshot?
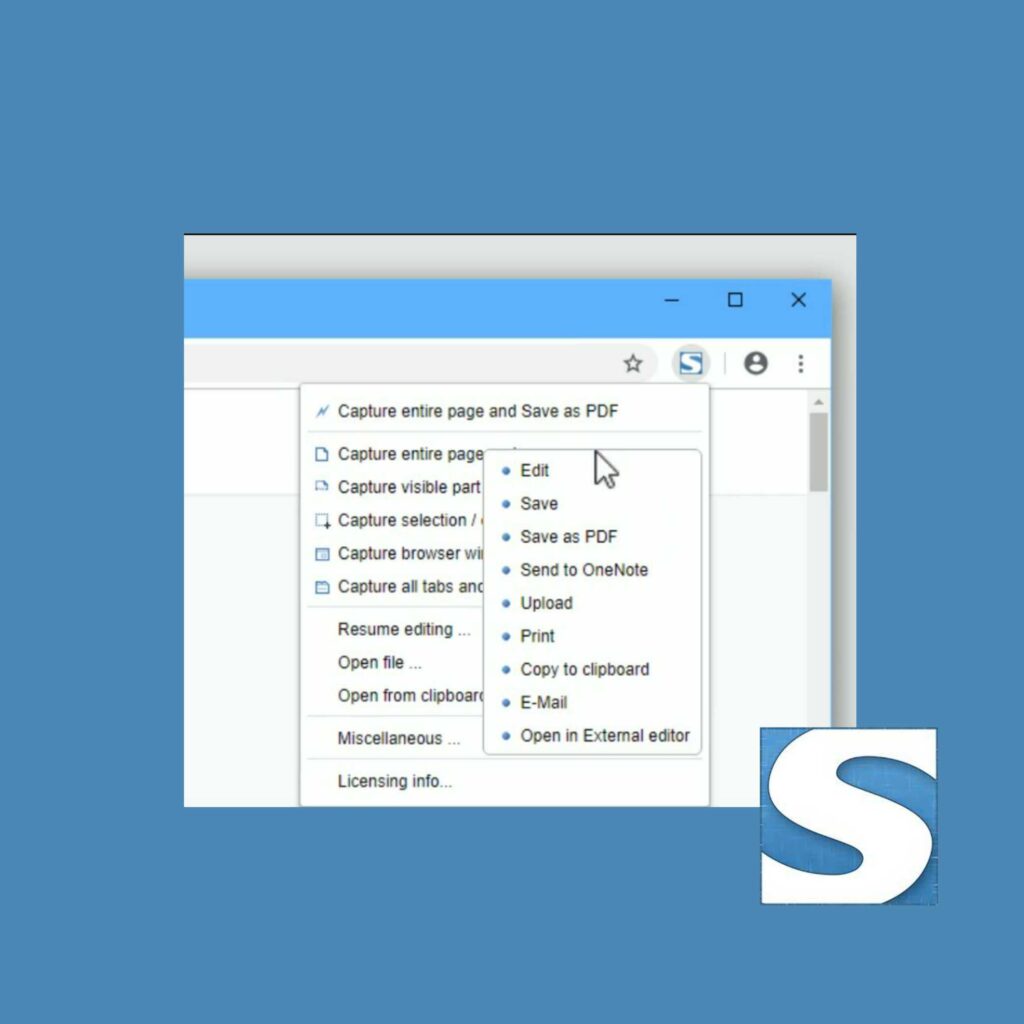
- Após a instalação, você verá o ícone do Fireshot ao lado da barra de endereços no canto superior direito do navegador.
- Clique no ícone e escolha uma das opções:
- Capturar Página Inteira: Perfeito para registrar o site completo, mesmo as partes que estão fora da tela.
- Capturar Área Visível: Captura apenas a área atualmente visível na tela.
- Capturar Área Selecionada: Você pode desenhar uma área específica para capturar.
- Após a captura, você terá a opção de:
- Salvar como PDF ou imagem.
- Editar a captura com anotações, setas e caixas de texto.
- Compartilhar diretamente por e-mail ou através de serviços integrados.
Dica Extra:
Caso precise capturar múltiplas páginas seguidas ou queira criar uma documentação visual, o Fireshot também permite a criação de um arquivo PDF com várias capturas consecutivas. Isso economiza tempo e facilita a organização das informações!
Com essa extensão, você pode capturar telas de maneira rápida e precisa, sem perder a qualidade das imagens e com a possibilidade de personalização. Teste o Fireshot e veja como ele pode otimizar seu fluxo de trabalho!
Para mais dicas como essa, continue acompanhando o Blog Blue e siga a Blue Commerce no Instagram para não perder nenhuma novidade!
Categorias
Tags
Recentes Postagens
- Título: Instagram e X nos EUA: Como as IAs Estão Transformando a Edição de Imagens?
- Google Agora Tem Aba para Vídeos Curtos: O Que Isso Significa para Você?
- Meta Testa Recurso “Notas” no Instagram e Facebook: O Que Esperar?
- Google Gemini: A IA que Vai “Enxergar” Pela Câmera do Celular
- Instagram Lança IAs Personalizadas: Como Isso Pode Impactar Seu Negócio?